Mobile Application paired with
Immersive Art Experiences

Introduction
About the Project
To design the user experience and information architecture for Art ImmHERsive, an immersive art exhibit.

Our Mission
-
To educate the public about world cultures through thorough research that involves avoiding discriminatory and problematic stereotypes
-
To visualize stories of female characters from around the world
-
To create an immersive, integrated experience with:
-
3D rendering of physical space
-
Mobile app prototype
-

Hypothetical Context
We imagined our ideal partner to bring this vision to life: Austin Public Library.
Audience:
-
Austin Public Library
-
International Women’s Day
-
Audience reach: especially older children and young adults

Content Framework
As a result, we decided to use the famous Arabic story collection, One Thousand And One Nights, as a framework for designing the exhibit.
To narrow our scope, we are featuring the story of Princess Badr Al Badour.
Project Timeline
12 Weeks
January-April, 2023.
UX Disciplines
Information Architecture
Interaction design
Usability Studies
UX Research
UX Design
Accessibility
Team
Liz Bender
Nimra Ishfaq
Varsha Revandkar
Vanessa Sanchez
My Role
Competitive Research
3D Simulation
UX/UI Design
User Research & Testing
Content Strategy
Presentation Design
Art Direction
Research
STRATEGIC COMPASS
We asked ourselves one question:
How Might We
Create an exhibit that educates the public about women from various cultures around the globe?
Key Populations
Throughout our work, we focused on the needs of:

High-level User Research Plan
The user research plan emphasized content/competitive research and usability testing.

Survey & Interviews
We collected insights on key decision points

Persona Groups
This project would function for a public library audience, so we focused on 3 user groups.

User Journeys
The user group ‘Parents & Kids’ had the lengthiest and most tumultuous user journey.

Competitive Research

Competitive Analysis and Insights
We found inspiration and opportunities to create a unique immersive experience + mobile app.

Content Research
Guided by core principles of authentic representation and female empowerment

Ideation
Physical Space sketches
Features: Ornamental Arabic architecture details, arches, perforated walls, mystic doorways.
Keeping in mind the volume and capacity that the exhibit space encompasses, we ideated the spatial design with respect to the theme and nature of the story that we are narrating.


Mood Boards
These mood boards capture our diverging aesthetic visions for the app and the exhibit.

Mobile App rapid ideation
Crazy 8’s helped us generate some rough ideas about the app. Some common themes emerged.

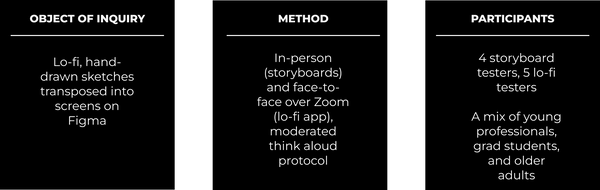
Lo-fi Prototyping and Testing
< USE THE TABS BELOW TO TOGGLE AND LEARN MORE >

LO-FI MOBILE APP PROTOTYPE
Taking the best of our Crazy 8’s ideas, we rendered a lo-fi prototype (hand drawn sketches imported as images into Figma).
“I like the direction where this is headed...with some more organization of information, I think it could be very helpful if I were attending the exhibit.”

Mid-Fi Prototyping and Testing
< USE THE TABS BELOW TO TOGGLE AND LEARN MORE >
On the basis of lo-fi feedback, we created an updated mid-fi Figma prototype.
“I really love the ambiance of this room! The lighting, smells, and sounds make a big difference.”
“I wanted to read plaques when I first arrived, but after a few, I’m tired of reading. I would prefer a video.”

Hi-Fi Prototyping and Testing
< USE THE TABS BELOW TO TOGGLE AND LEARN MORE >
Hi-FI MOBILE APP PROTOTYPE
We overhauled the navigability of the app, added several micro-interactions, and implemented a design system in our hi-fi prototype.
“I LOVE the AR game. The easter eggs (AR tokens) are my favorite part!”
“I want the ability to access more detailed information, but I don’t want to have to read a paragraph to get the main idea.”

Design Implementation
BRAND GUIDELINES

DESIGN SYSTEM

SPATIAL PLANNING

Physical Space
Designing for the exhibit space within the Austin Public Library, we created the storytelling experience by dividing the spatial layout into 4 main zones. Each of these zones represent different timelines of the story through different chapters.
INTERACT WITH THE PROTOTYPE